

You can customize this code further as per your requirement. Below are the CSS for make a square image:

#Border radius for one corner how to#
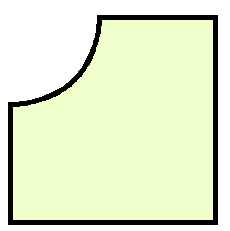
Below is an example of how to make a square image or circle image using CSS. Just have to set properties on each individual corner by giving value in pixels or percentage both forms of value works in all the latest browsers.Īlso, the use of the border-radius property to make an image as a circular form or depend on the need to change the image structure as well. To make rounded rectangle shape, capsule or pill shape, ellipses shape, circle shape. Using the border-radius CSS we can control over each corner of an element. This property allows you to add rounded corners to elements This property can have from one to four values: four values: border-radius: 15px 50px 30px 5px (first value applies. The border-radius property defines the radius of the elements corners.

So in this tutorial we would going to create a react native app and set Border radius for only top left right rounded corners Image View React Native. The radius applies to the whole background, even if the element has no border the exact position of the clipping is defined by the background-clip property. The curve of each corner is defined using one or two radii, defining its shape: circle or ellipse. In this tutorial, we learn how border-radius works with any element. You can set a single radius to make circular corners, or two radii to make elliptical corners. This type of functionality we have seen in many applications and one of the most popular social chatting platform Hike in India uses this. The border-radius CSS property allows Web authors to define how rounded border corners are. border-radius: 10px 10px 10px 10px (first one is for the top-left corner, second one for top-right corner, third one for bottom-right corner, and fourth value applies to bottom-left corner). For maximum browser compatibility, use the prefixes -webkit- and -moz-.The border-radius property to round the corners of an element’s. This property is supported in all the major browsers. If an element has a border image, then the image is not clipped to the rounded border radius. The following example shows the background image getting rounded at the rounded corner of the element. In the above examples, you have seen the background color getting rounded at the rounded corners. It is a shorthand property that sets the values of the properties - border-top-left-radius, border-top-right-radius, border-bottom-right-radius and border-bottom-right-radius in a single declaration. If an element has a background (background color or background image), then the background will also be clipped to the specified border radius. The border-radius property defines the shape of the corners of the borders of an element.It is used to round the shape of the corner. See the Pen border-radius example by Aakhya Singh ( on CodePen. To prevent this, you can add some padding that is sufficient to prevent the overflow of the content as shown below. See the Pen border-radius overflow by Aakhya Singh ( on CodePen. On rounding corners, the content of the element may overflow at the corners which are rounded. See the Pen border-radius: 50% by Aakhya Singh ( on CodePen. Each of the corner attributes will accept one or two. As with many CSS properties relating to margins, padding, and borders, there are four individual properties one for each corner of a box element and one shorthand property. In the following example, the first div has equal width and height values whereas the second div has different. You can give any element rounded corners by applying a border-radius through CSS. 1st value (15px) is for the top-left corner, 2nd value (50px) is for the top-right corner. Below are all the four possibilities: border-radius: 15px 50px 30px 20px / Four values /. This property can have one to four values. You can define the radius for each corner. css change border radius of one corner Code Answer’s. The border-radius property is used to add rounded corners to any element. Giving border-radius: 50% to an element whose width is equal to its height yields a circular shape of the element, otherwise it yields an ellipsoidal shape. Get code examples like 'css change border radius of one corner' instantly right from your google search results with the Grepper Chrome Extension. To use the border-radius property, you need to specify the position of the corner.

You can use percentage values to create a complete circular shape. CSS Border Radius Tutorial - The border-radius property is used to give round corners to a box like shape. The element's background and corner will be rounded even if you don't explicitly define its border using the border property. Border-top-left-radius : 10px 25px border-top-right-radius : 20px 31px border-bottom-right-radius : 30px 25px border-bottom-left-radius : 40px 31px Examples


 0 kommentar(er)
0 kommentar(er)
